如何优雅地为页脚文字添加横线(实用技巧助您打造独特的页面设计)
在网页设计中,页脚扮演着重要的角色,不仅可以展示版权信息和其他重要链接,还能为用户提供更好的导航体验。为了增加页面的美感和可读性,很多设计师喜欢在页脚文字上方添加横线。本文将分享一些实用的技巧,帮助您优雅地为页脚文字添加横线,从而打造独特而精致的页面设计。

一、选择适合的线条样式
选择适合的线条样式是为页脚文字添加横线的第一步。不同线条样式能够营造不同的视觉效果,例如实线、虚线、点线等。在选择时要考虑与页面整体风格的协调性,并确保线条不会分散用户对页面内容的注意力。
二、确定合适的粗细程度
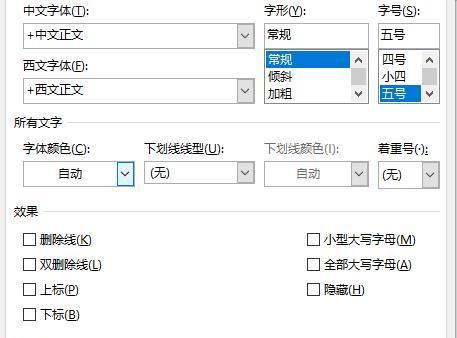
线条的粗细程度也是一个需要重视的因素。过于粗细的线条都会影响整体平衡感,因此需要根据页面设计的整体风格来选择合适的粗细程度。一般来说,细线条适用于简洁、清新的页面,而粗线条则适用于更加强烈、有力的设计风格。

三、考虑颜色搭配
线条的颜色搭配也是非常重要的。可以选择与页面主题色相近的颜色,以保持整体的和谐感。也可以使用对比色来突出线条,营造更加醒目的效果。需要注意的是,线条的颜色应该与文字颜色形成明显的对比,以提高可读性。
四、使用间距和对齐方式
在为页脚文字添加横线时,合理设置间距和对齐方式能够有效提升视觉效果。通过调整线条与文字之间的间距,可以使整个页面看起来更加舒适和谐。同时,选择合适的对齐方式(如居中、左对齐或右对齐)能够使页面整体更加统一和平衡。
五、充分利用特殊效果
除了基本的线条样式外,还可以通过添加特殊效果来增加页脚文字横线的视觉吸引力。使用渐变效果、阴影效果或者模糊效果等,能够让线条看起来更加立体和有层次感。但要注意不要过度使用特殊效果,以免影响页面整体的简洁性和可读性。

六、结合动画效果
为页脚文字添加横线的另一个创新方式是结合动画效果。在鼠标悬停时线条的颜色或形状发生变化,或者线条由一端向另一端逐渐展开等。这样的动画效果不仅能够吸引用户的注意力,还能为页面增添一些互动和活力。
七、考虑响应式设计
在为页脚文字添加横线时,需要考虑到不同设备上的显示效果。因为在手机和平板等小屏幕设备上,线条过于粗细或过于长的情况可能会影响页面的整体美观。在设计过程中应该根据不同设备的需求来调整线条的样式和大小。
八、参考优秀设计案例
学习和借鉴优秀的设计案例是提高自己设计技巧的有效途径。可以浏览一些知名网站或设计社区,寻找有关页脚文字横线设计的灵感和参考。通过分析这些案例,可以更好地理解如何优雅地为页脚文字添加横线,并将其运用到自己的设计中。
九、与其他元素协调
页脚文字横线并不是页面设计的唯一要素,还需要考虑它与其他元素的协调。与导航栏、标题或其他线条的样式相呼应,以达到页面整体的统一性和一致性。同时,还需要注意线条与其他元素之间的空间关系,避免过于拥挤或过于分散的情况。
十、注重用户体验
无论是为了美化页面还是提升用户体验,添加页脚文字横线都应该以用户为中心。在设计时要考虑用户的使用习惯和视觉需求,确保线条对用户来说既不会干扰页面内容的浏览,又能为他们提供更好的导航和信息引导。
十一、测试与优化
设计完成后,进行测试是非常重要的一步。通过在不同设备和浏览器上进行测试,发现问题并进行优化。根据测试结果,及时调整线条样式和布局,以达到最佳的视觉效果和用户体验。
十二、留白的运用
留白是网页设计中常用的技巧之一,也可以应用在页脚文字横线的设计中。合理运用留白可以使页面整体更加清爽和简洁,突出线条的效果,提升用户对页面的注意力。
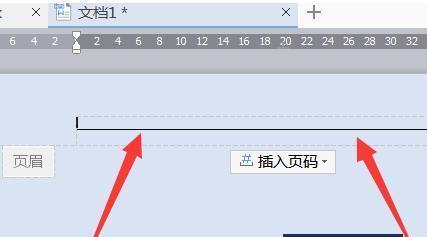
十三、注意版权信息
页脚通常是展示版权信息的重要位置,因此在为页脚文字添加横线时,要确保版权信息的清晰可见。可以通过调整线条与版权信息的间距或字体大小等方式来提高版权信息的可读性。
十四、维护和更新
页面设计不是一次性的工作,而是需要不断维护和更新的。当您为页脚文字添加横线时,要考虑未来的维护成本和可持续性。选择易于修改和更新的设计方式,以方便后期的维护工作。
十五、
通过选择适合的线条样式、粗细程度、颜色搭配,以及运用间距、对齐方式、特殊效果、动画效果等技巧,您可以优雅地为页脚文字添加横线。同时,考虑响应式设计、参考优秀案例、与其他元素协调以及注重用户体验等方面也是关键。记住,设计并非一成不变,需要不断测试、优化和更新,才能为用户带来更好的视觉和使用体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
关键词:窍门
- 如何通过苹果正品序列号查询方法确定产品真伪(利用苹果正品序列号查询方法轻松辨别真伪)
- 电脑上恢复被隐藏的图标的步骤(快速找回在电脑桌面上被隐藏的图标)
- 装机员PE启动U盘教程(一键操作)
- 如何设置无线网络密码(保护你的无线网络安全)
- 探秘2024年最火的网页游戏(颠覆传统的游戏体验与全新世界的探索)
- 探索华为鸿蒙(华为鸿蒙手机)
- 如何正确连接蓝牙耳机至Windows系统(注意事项与操作步骤)
- 如何优雅地为页脚文字添加横线(实用技巧助您打造独特的页面设计)
- 防火墙(深入解析防火墙的五大核心功能及作用)
- 提高电脑反应速度的绝招(1招教你轻松提升电脑的运行效率)
- 免费的音乐软件推荐(发掘无限音乐乐趣)
- 选择最适合你的PDF阅读器(一站式推荐)
- 如何通过BIOS设置U盘启动(利用BIOS进入设置界面)
- 手机无线网密码修改教程(简单操作教你轻松修改手机无线网密码)
- 全面解析Furmark的使用教程(掌握Furmark测试工具的关键技巧与注意事项)
- 解析英雄联盟影流之主技能的奥秘(探究影流之主技能的发展历程与应用场景)
- LOL排位赛段位顺序解析(从青铜到王者)
- 探究Windows10资源管理器打不开的原因及解决方法(深入解析Windows10资源管理器无法打开的故障及有效解决方案)
- 如何恢复回收站中被删除的文件(有效方法帮助您找回误删除的重要文件)
- DNF手游65版本剑宗装备全攻略(打造最强剑宗)
综合百科最热文章
- 最新文章
-
- 高考落榜生的最佳出路(以谈谈高考落榜生的心路历程和未来发展为主)
- 揭秘领子发黄洗白的小妙招(让你的衣领焕然一新)
- 探索念帝武器装扮技能的选择之道(解密念帝武器装扮技能搭配)
- 微信朋友圈宣传图的最佳尺寸是多少(揭秘微信朋友圈宣传图的尺寸要求及优化技巧)
- 保护您的电脑安全——全球顶尖杀毒软件推荐(选择最适合您的杀毒软件)
- 删除Word文档中的空白页的方法(轻松去除无用空白页)
- 移动硬盘无法读取修复技巧(解决你的移动硬盘读取问题)
- 皇子代练攻略(深入解析LOL中常用的皇子英雄)
- 全面推荐海外IP更换软件,保护个人信息安全(解锁网络限制)
- 提高电脑开机速度的方法(优化电脑系统)
- 修复U盘损坏的方法(恢复数据的有效途径)
- 探索部落冲突的版本演变——分享全部版本列表(游戏版本更新的历程及其影响力分析)
- 贺知章的传奇人生(探秘唐朝文坛巨匠的一生)
- 招式神奇,告别手脚冰凉(以一招教你快速改善冰凉手脚的方法)
- 解决惠普打印机脱机问题的实用处理方法(让您的惠普打印机重新连接并正常工作的技巧与技巧)
- 热门文章
-
- DNF手游65版本剑宗装备全攻略(打造最强剑宗)
- 系统崩溃无法开机(从故障原因到解决方案)
- 深度解析品牌策略的重要性及核心要素(揭秘成功品牌的秘密)
- Win7电脑蓝屏故障的基础知识(解析Win7电脑蓝屏故障及其修复方法)
- 和平精英电脑最佳配置,带你畅玩游戏世界(揭秘和平精英电脑最佳配置)
- 羊的养殖技术与方法(实用养羊技巧分享)
- 解决电脑无法读取U盘的问题(排除故障、修复驱动、更新系统)
- 《选择一台适合玩GTA5的笔记本电脑》(一起来了解GTA5笔记本电脑推荐及其性能要求)
- 明朝走向灭亡的原因(解析明朝灭亡的内外因素)
- 提高效率,重新分配C盘空间的技巧(合理利用磁盘工具)
- 从零开始,轻松重装Win10系统(解决新手面临的重装困境)
- 电脑屏幕显示无信号黑屏的原因及解决方法(探寻电脑屏幕黑屏的故障根源)
- 手机病毒如何彻底清除(掌握最全面的手机病毒清除方法)
- 电脑无法连接WiFi的修复方法(解决电脑无法连接WiFi的常见问题和方法)
- 揭开警察暴力执法的背后原因(权力滥用与社会压力下警察行为的分析)
- 热门tag
- 标签列表
- 友情链接