如何设置填充背景色?背景色设置常见问题解答
在网站设计中,背景色的选择非常重要。恰当的背景色不仅可以让网站看起来更美观,还可以让用户更加舒适地浏览网站。而填充背景色则是实现这一目标的一种方法。本文将介绍如何设置填充背景色,让你的网站瞬间美观起来。

一了解填充背景色的基本概念
填充背景色是指在网页中某个元素(比如DIV)的内部填充一种颜色,以使其和其他元素区分开来。它可以让网站看起来更加有层次感,也可以起到美化页面的作用。
二选择合适的颜色
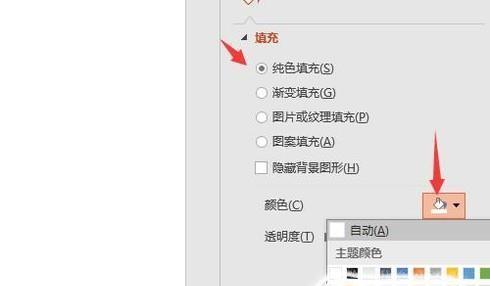
选择合适的颜色是成功设置填充背景色的关键。可以考虑与网站整体风格相符的颜色、与文本颜色形成鲜明对比的颜色等。同时也要避免使用过于刺眼或暗淡无光的颜色,以避免影响用户的视觉体验。

三使用CSS属性设置填充背景色
在实现填充背景色时,可以使用CSS属性设置。比如,可以使用background-color属性设置某个元素的填充背景色。其语法为:background-color:颜色值;
四设置整个网页的填充背景色
如果想要设置整个网页的填充背景色,可以在HTML标签中添加如下代码:

五设置单个元素的填充背景色
如果只想设置某个元素的填充背景色,可以在对应的CSS中加入如下代码:
.element{
background-color:颜色值;
六设置不透明度
除了颜色的选择外,还可以通过设置不透明度来达到更加柔和的效果。可以使用opacity属性来设置不透明度,取值范围为0(全透明)到1(不透明)。
七设置渐变背景
如果想要更加丰富多彩的效果,可以考虑使用渐变背景。可以使用background-image属性来实现。比如,可以使用如下代码实现水平渐变:
background-image:linear-gradient(toright,#000000,#ffffff);
八设置背景图案
除了渐变背景外,还可以使用背景图案来增加网页的美观性。可以使用background-image属性来实现。比如,可以使用如下代码实现圆形图案:
background-image:url("circle.png");
九填充背景色的注意事项
在填充背景色时,需要注意以下几点:
1.避免使用过于刺眼或暗淡无光的颜色。
2.考虑与网站整体风格相符的颜色。
3.使用不透明度和渐变背景可以让效果更加柔和。
十填充背景色的优势
填充背景色的优势在于可以让网页更加美观,也可以让用户更加舒适地浏览网站。同时,良好的填充背景色还可以给用户留下深刻印象,提高网站的品牌形象。
十一填充背景色的应用场景
填充背景色在网站设计中有广泛的应用场景。比如,在导航栏、标题、按钮等地方设置填充背景色可以让这些元素更加突出,吸引用户的注意力。
十二填充背景色的实践技巧
在实践中,需要注意以下几点:
1.选择与网站整体风格相符的颜色。
2.使用不透明度和渐变背景可以让效果更加柔和。
3.避免过度使用填充背景色,以免影响用户的视觉体验。
十三填充背景色的维护与更新
在网站维护和更新中,需要注意以下几点:
1.定期检查填充背景色是否与整个网站的风格相符。
2.根据实际需要调整填充背景色,以保证网站的美观性。
十四填充背景色的未来发展
随着网站设计技术的不断进步,填充背景色也将得到不断优化。未来,我们可以期待更加多样化、丰富化的填充背景色方案。
十五
填充背景色是一种简单易用但又非常实用的网站设计方法。通过合理的颜色选择和设置技巧,可以让网站看起来更加美观,并提高用户的视觉体验。在今后的网站设计中,填充背景色将继续发挥重要作用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
关键词:设置
- 王者荣耀新英雄蚩尤技能是什么?如何有效使用?
- Linux系统常用命令有哪些?如何高效使用它们?
- 女鬼剑契魔者2023怎么加点?加点策略有哪些常见问题?
- 电脑鼠标速度怎么调试?调整方法和最佳设置是什么?
- 和平精英捏脸功能怎么开启?详细步骤是什么?
- win7笔记本前置摄像头无法打开怎么办?
- 魔兽世界坐骑获取攻略大全手册?如何快速收集所有坐骑?
- 字体安装包如何安装到电脑上?安装后如何使用?
- 电脑开机密码怎么设置?教程详细步骤是什么?
- GTA5角色属性分配指南:如何合理分配属性点?
妙招大全最热文章
- FPS从100多突然变低到10几,如何解决?(应对突降FPS,提高游戏体验)
- 绕过苹果手机ID锁的激活工具推荐(寻找解决方案,解除苹果手机ID锁限制)
- 电脑开机屏幕不亮的解决方法(解决电脑开机后屏幕无显示的问题)
- 2024年最新台式电脑处理器性能排行榜(全面解析最新一代台式电脑处理器)
- Win7系统进入BIOS设置界面方法详解(快速、简单的进入BIOS设置界面)
- 如何彻底清理安卓手机内存(简单操作)
- 如何在电脑上安装米家看监控?(详细教程,帮助你实现远程监控)
- 联想笔记本自带一键重装系统的使用方法(简单、快速、方便)
- 电脑屏幕字迹不清晰处理方法(提高电脑屏幕字迹清晰度的技巧与建议)
- 发挥最大性能的教程(教你一步步提升N卡性能的关键技巧)
- 最新文章
-
- 如何解决打印机显示脱机状态的连接问题(简单操作让打印机恢复正常工作)
- 电脑系统重装教程(一步步教你如何重装电脑系统)
- 2024年最新笔记本电脑配置及价格一览(探索最新笔记本电脑配置和价格)
- 简易指南(详细步骤)
- 口腔溃疡如何快速痊愈(有效措施帮你摆脱口腔溃疡困扰)
- 以蔬菜种植为推荐的丰收之道(打造健康生活的第一步)
- 有效治理屋内小蚂蚁的方案(打造清洁无蚁的家园)
- 避免毛衣起球,保护你的衣物(简单小窍门助你延长毛衣的使用寿命)
- BIOS中设置USB白名单(使用BIOS设置USB白名单)
- 纯靠打怪掉装备的手游激情战斗之旅(独步江湖)
- 掌握获取root权限的技巧(以手把手教你轻松获取root权限)
- 掌握Instagram图片保存的技巧(轻松保存和管理你喜爱的Instagram图片)
- 如何辨别茶叶的优劣(学会这些方法)
- 增强免疫力的5类食物(提高免疫力的关键——营养丰富的食物)
- 探寻普信女的另一种解释(揭开普信女的神秘面纱)
- 热门文章
-
- 怎么提高逻辑思维能力?有效方法和练习技巧是什么?
- 女人如何提升自己的气质?提升气质的有效方法有哪些?
- 电脑bios设置怎么进入?进入bios的正确步骤是什么?
- 新生儿母乳性黄疸怎么判断?有哪些症状和处理方法?
- 怎么拒绝别人借钱的理由?有效应对借钱请求的策略是什么?
- 电脑主机配置怎么选择?如何根据需求挑选合适的硬件组合?
- CPU睿频高好还是主频高好?哪个对性能影响更大?
- 如何识别图片中的文字并提取?有哪些高效的工具推荐?
- BIOS设置开机启动顺序的方法是什么?遇到问题该如何解决?
- 制作动画的软件app有哪些?如何选择适合自己的动画制作工具?
- 苹果手机开不了机怎么办?常见故障及解决方法有哪些?
- 牛肉炖煮技巧大揭秘:如何炖出既美味又不柴的牛肉?
- 如何提高孩子成绩的措施?家长可以采取哪些有效方法?
- 如何预防妊娠纹生长?有效方法有哪些?
- 如何用成交量选股票?成交量在股票选择中的作用是什么?
- 热门tag
- 标签列表
- 友情链接