探讨表格中固定表头的设置方法(提升打印效果)
我们经常会使用表格来整理和展示数据,在日常工作和学习中。给阅读和理解带来一定的困扰、当表格数据较多时,往往会导致表头随着滚动条的滚动而消失、然而。提升打印效果、为了解决这个问题、优化表格的阅读体验、我们需要探讨如何设置固定表头。

1.表格的重要性及应用场景

在各个领域都有广泛的应用,表格是一种常见的数据展示形式。并方便进行比较和分析、它能够直观地呈现数据。科研论文还是学术演讲,无论是商务报告,表格都扮演着重要的角色。
2.表头固定的意义和优势
不随滚动条的移动而消失,使表头始终显示在页面顶部或左侧,表头固定是指在滚动表格时。方便用户观察和比较数据、这样可以提供更好的表格阅读体验。固定表头还可以在打印时保持良好的布局、提升打印效果,同时。

3.HTML表格中的固定表头设置方法
我们可以通过CSS样式和JavaScript来实现表格的固定表头效果,在HTML中。而JavaScript可以实现表头的固定和滚动功能,CSS样式可以控制表格的外观和布局。
4.CSS样式设置固定表头
从而实现表头的固定效果,通过设置表格容器的高度和overflow属性,我们可以将表格限制在一个固定的区域内。z,还可以使用position属性-index属性等来控制表头的位置和层级。
5.JavaScript实现表头的滚动功能
我们可以通过监听滚动事件,利用JavaScript库或框架、并动态改变表头的位置,从而实现表头的滚动效果。实现随着滚动条滚动而滚动的效果,可以通过获取滚动条的位置来控制表头的偏移量。
6.常见问题及解决方法
滚动条出现异常等,在设置固定表头时,如表格内容过多导致页面加载缓慢、可能会遇到一些常见的问题。我们可以通过优化表格结构,减少不必要的样式和脚本等方式来解决,针对这些问题。
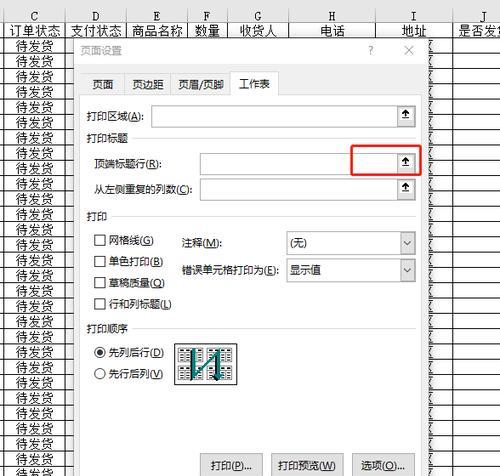
7.打印设置与表格固定表头
固定表头能够保持表格的良好布局、当我们需要将表格打印出来时,提高打印效果。以确保打印的表格与在线显示的表格一致,我们可以选择打印背景颜色和图像,并进行页面调整,在打印设置中。
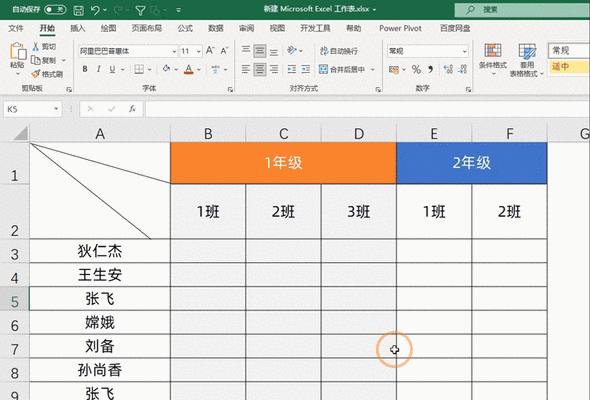
8.使用Excel等工具进行表格固定表头
我们还可以利用Excel等电子表格软件自动实现固定表头,除了在网页中实现固定表头外。并设置固定表头效果,通过简单的操作、我们可以选择要固定的行或列。
9.固定表头在移动端的应用
移动端的阅读体验也变得越来越重要,随着移动设备的普及。固定表头能够提供更好的阅读和操作体验、使用户更加方便地浏览和查找信息、在移动端展示大量数据时。
10.表格设计的其他优化技巧
我们还可以通过其他优化技巧来提升表格的阅读体验,除了固定表头外。都可以使表格更加易读和易用,添加筛选功能、使用字母标识列等方法,合并单元格。
11.表格中固定表头的局限性
但也存在一些局限性,固定表头虽然可以提升表格的阅读体验。尤其是在数据量较大的情况下,固定表头可能影响到表格的加载速度。固定表头对于移动端的适配需要特别注意。
12.用户体验与固定表头设计
关注用户的需求和习惯,我们应该注重用户体验,在设计固定表头时。颜色,应考虑表头的大小,在设置固定表头时,以及用户使用习惯的差异,字体等因素。
13.固定表头的未来发展趋势
固定表头也在不断演进和改进、随着技术的发展和用户需求的变化。我们可以期待更多创新的技术和方法出现,为用户提供更好的表格阅读和打印体验,未来。
14.案例分析:固定表头在实际项目中的应用
我们可以深入了解固定表头的应用场景和效果、通过实际项目的案例分析。提升表格数据的可读性和易用性,不同领域的项目都可以借鉴这些经验和教训。
15.
我们了解了固定表头的设置方法和优势,以及表格设计的其他优化技巧,通过本文的探讨。优化打印效果、固定表头能够提升表格的阅读体验,并在移动端展示中发挥重要作用。为用户提供更好的使用体验,也需要注意其局限性和用户体验,在使用固定表头时,然而。随着技术的不断发展,未来,我们可以期待更多创新的固定表头方法和应用场景的出现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
关键词:打印
- 网关mesh路由器设置流程?
- 音箱网孔模具拆卸方法视频教程?
- 索尼相机电量显示怎么看?如何判断相机剩余电量?
- 辐射4游戏中如何完成结婚任务?
- 壁柜中电视机顶盒安装步骤是什么?
- 英雄联盟操作技巧有哪些?
- 倍思充电器支持的最大快充功率是多少?
- 电脑桌面平板布局图如何设置?有哪些布局技巧?
- 酷炫荣耀蓝牙耳机怎么连接?连接失败怎么办?
- 高精度相机镜头通常采用什么材质?材质对镜头性能有何影响?
妙招大全最热文章
- 《和平精英捏脸在哪里打开?》(探寻和平精英中捏脸功能的解锁地点)
- FPS从100多突然变低到10几,如何解决?(应对突降FPS,提高游戏体验)
- 笔记本电脑开机黑屏没反应怎么办?如何快速诊断和解决?
- Win10虚拟内存设置多少合适16G(优化系统性能的关键设置)
- 绕过苹果手机ID锁的激活工具推荐(寻找解决方案,解除苹果手机ID锁限制)
- 手机突然黑屏无法开机的原因及解决方法(手机黑屏无反应)
- Win7系统进入BIOS设置界面方法详解(快速、简单的进入BIOS设置界面)
- 微信好友转移教程——快速搬迁至新微信号(告别老号)
- B站电脑端视频缓存方法详解(教你轻松将B站视频保存到本地)
- 火炬之光3修改器如何使用?遇到问题怎么办?
- 最新文章
-
- 魔兽前后对比怎么调整?有哪些设置和调整方法?
- 彩虹热水器排空气的正确方法是什么?操作步骤复杂吗?
- 魔兽世界80级后如何刷坐骑?刷坐骑的效率提升技巧有哪些?
- 热水器喷水后漏电的原因是什么?
- 机顶盒架子的正确安装方法是什么?安装过程中需要注意什么?
- aruba501配置方法是什么?如何增强wifi信号?
- 英雄联盟4蚁人战斗技巧是什么?
- 通用热水器气管安装步骤是什么?
- 洛克王国如何捕捉石魔宠物?捕捉石魔的技巧有哪些?
- 辐射4中如何设置全屏窗口模式?
- 英雄联盟螳螂升到16级攻略?快速升级技巧有哪些?
- 杰斯的水晶如何使用?在英雄联盟中有什么作用?
- 王者荣耀手机端下载流程是什么?
- 创新音箱2.0设置方法有哪些?
- 王者荣耀频繁闪退怎么办?
- 热门文章
-
- 电脑播放视频时无声的原因及解决方法是什么?
- 邮寄笔记本电脑需要多少费用?
- 电脑声音音乐怎么关闭?如何快速静音?
- 笔记本电脑风扇不转如何解决?解决过程中需要注意什么?
- 电脑dcom配置如何开启?dcom配置打开步骤是什么?
- 完美世界手游搬砖电脑多少钱一个?如何选择性价比高的电脑?
- 三星手机设置延迟拍照的方法是什么?
- 手机拍照的摄像头如何打开?打开摄像头的步骤是什么?
- 小明投影仪降级后如何恢复系统?操作步骤是什么?
- 王者荣耀手机端下载流程是什么?
- 电脑配置升级无预算怎么办?如何优化现有配置?
- 连接手机拍照遥控器怎么用?使用过程中有哪些注意事项?
- 电脑圆口耳机无声的解决方法是什么?
- 王者荣耀为何缺少亚瑟角色?如何解决?
- 手机手表拍照取景器怎么用?使用后拍照效果如何?
- 热门tag
- 标签列表
- 友情链接